目录
我在阿里云有一台云服务器,资源优先,再整理磁盘和容器时,发现docker容器对外暴露端口和宿主机应用,乱的一塌糊涂,然后在线能不能只用域名,根据/**路径来转发到各个内部应用,这样还省了端外暴漏端口并且安全系数增高。
想法可以了,那么实现的话,只想到了nginx,经过我狂风暴雨的对GPT输出,结果可行。在逛github同时发现了一款nginx管理工具NginxProxyManager,而且实现了自动续费获取https证书。
官网:(NginxProxyManager) 介绍:我创建这个项目是为了满足个人需求,为用户提供一种简单的方法来完成反向操作 使用 SSL 终止代理主机,它必须非常简单,以至于猴子可以做到。这个目标没有改变。 虽然可能有高级选项,但它们是可选的,并且项目应尽可能简单 所以进入这里的门槛很低。
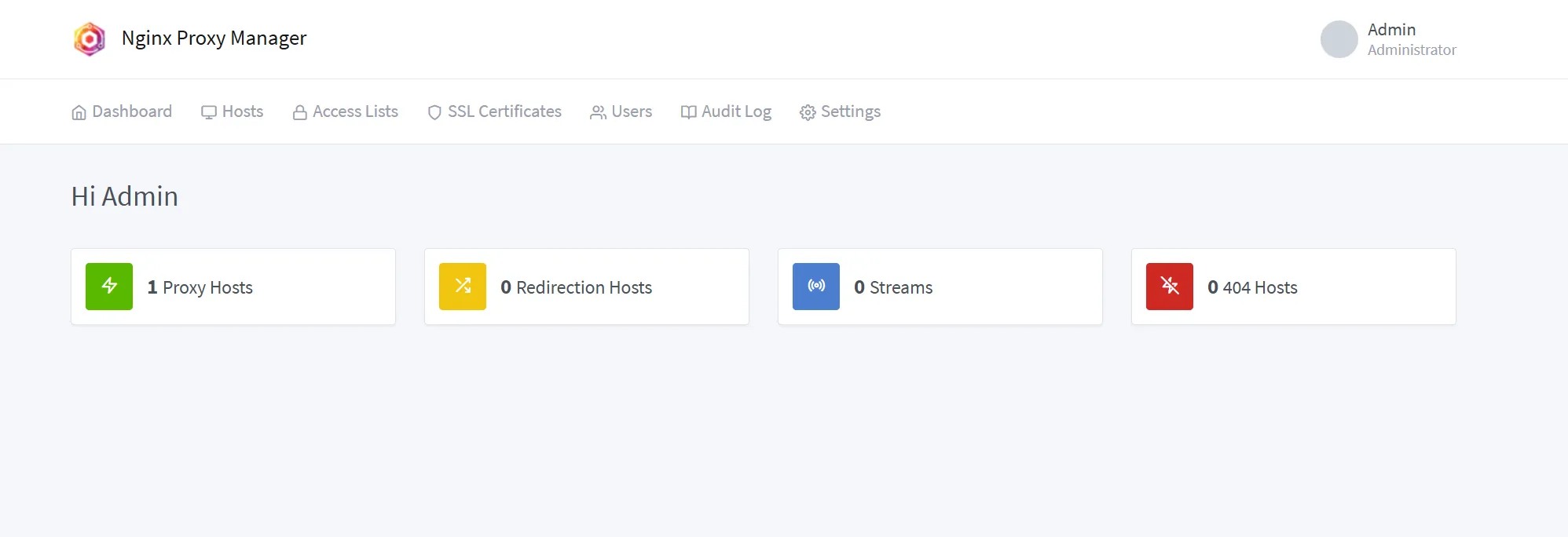
- 基于 Tabler 的美观和安全的管理界面
- 轻松创建转发域、重定向、流和 404 主机,而无需了解 Nginx
- 使用 Let's Encrypt 的免费 SSL 或提供您自己的自定义 SSL 证书
- 主机的访问列表和基本 HTTP 身份验证
- 高级 Nginx 配置可供超级用户使用
- 用户管理、权限和审核日志
话不多说开干 :rabbit:
一、搭建NginxProxyManager
1、 安装 Docker 和 Docker-Compose
2、 创建类似于以下内容的 docker-compose.yml 文件:
建议docker放到某个文件夹统一管理,我是放在/home/data/docker/nginx-proxy-manager
国内拉取镜像拉不到,解决方案:1、网络代理(翻墙) 2、我导出了image,提供下载(阿里云盘不支持分享文件类型,后续提供)
services: app: image: 'docker.io/jc21/nginx-proxy-manager:latest' restart: unless-stopped ports: - '80:80' - '81:81' - '443:443' volumes: - ./data:/data - ./letsencrypt:/etc/letsencrypt
这是所需的最低配置。有关更多信息,请参阅文档。
80端口后续IP或域名访问,81端口是管理界面。
3、 通过运行
docker-compose up -d # If using docker-compose-plugin docker compose up -d
4、 通过运行登录到 Admin UI
当您的 Docker 容器正在运行时,请在管理界面的端口上连接到它 81 。 有时,由于 keys 的熵,这可能需要一点时间。
默认管理员用户:
Email: admin@example.com Password: changeme
使用此默认用户登录后,系统将立即要求您修改详细信息并更改密码。

二、阿里云申请云账号 AccessKey(其他厂商自查)
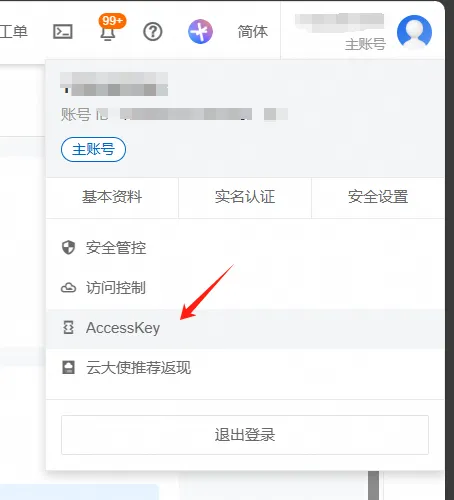
访问阿里云控制台,鼠标放入头像中选中AccessKey
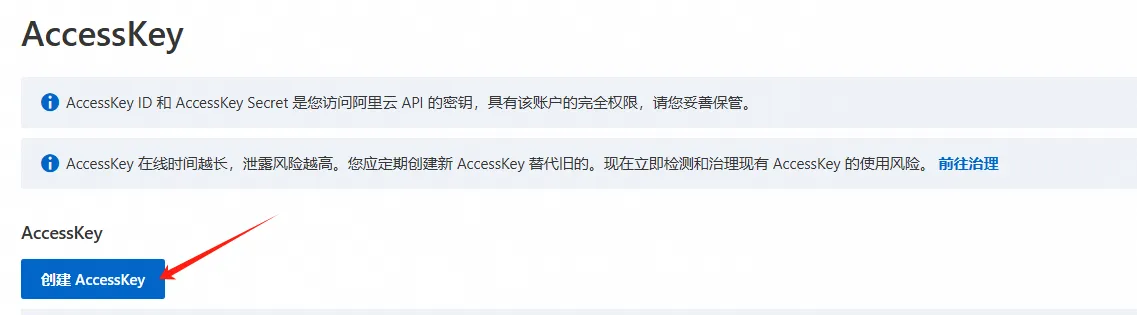
 点击
点击创建AccessKey跟着页面指示,密钥独立保存好。

三、配置NginxProxyManager
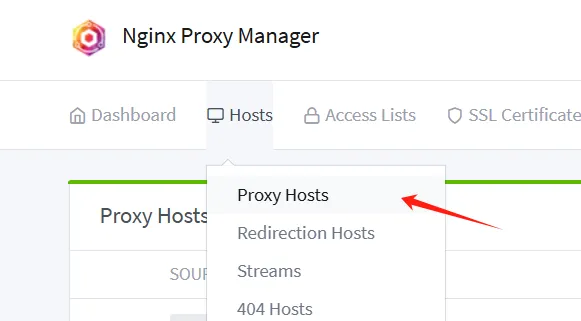
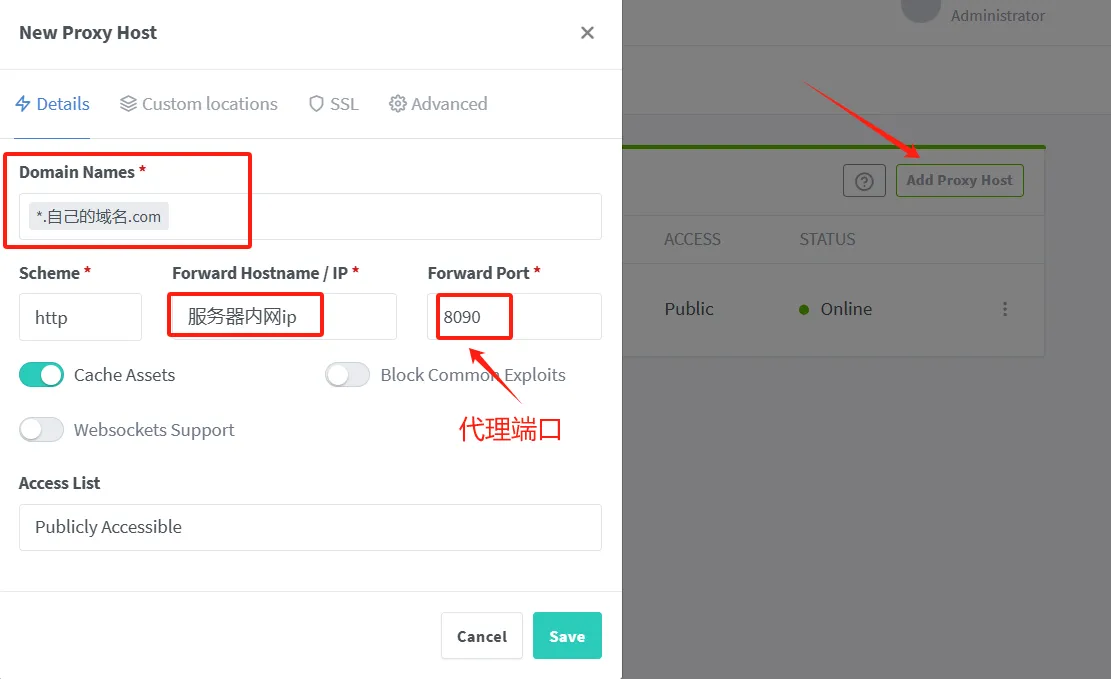
3.1 添加代理
根据如下图点击:

配置代理端口

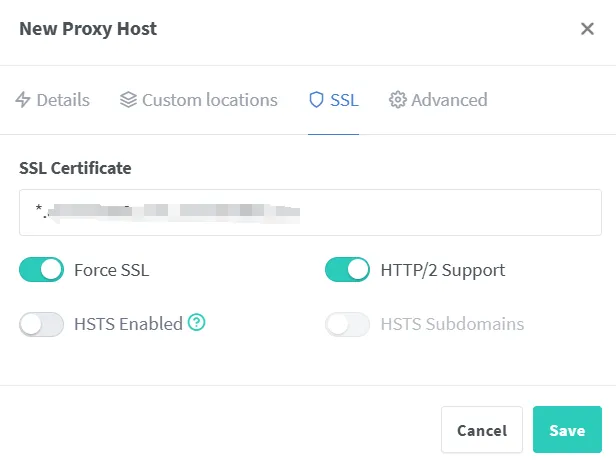
点击右侧SSL选项卡来配置证书,在SSL证书下拉框中选择最后一个带泛域名的选项。配置完3.2可以回头再来配置证书
 点击右侧
点击右侧Advanced选项卡来实现自定义配置。我自己根据path代理不同的项目,配置如下:
location / { proxy_pass http://$server:$port; proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } # 处理所有 /ceshi/ 路径的请求(包括静态资源和动态请求) location ^~ /ceshi/ { # 去除 /ceshi 前缀,确保路径正确转发 rewrite ^/ceshi/(.*)$ /$1 break; # 转发到 ceshi 应用(容器的 8080 端口) proxy_pass http://$server:8080; # 设置请求头,确保正确处理代理请求 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # 保持 WebSocket 支持(如果 ceshi 使用了 WebSocket) proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; }
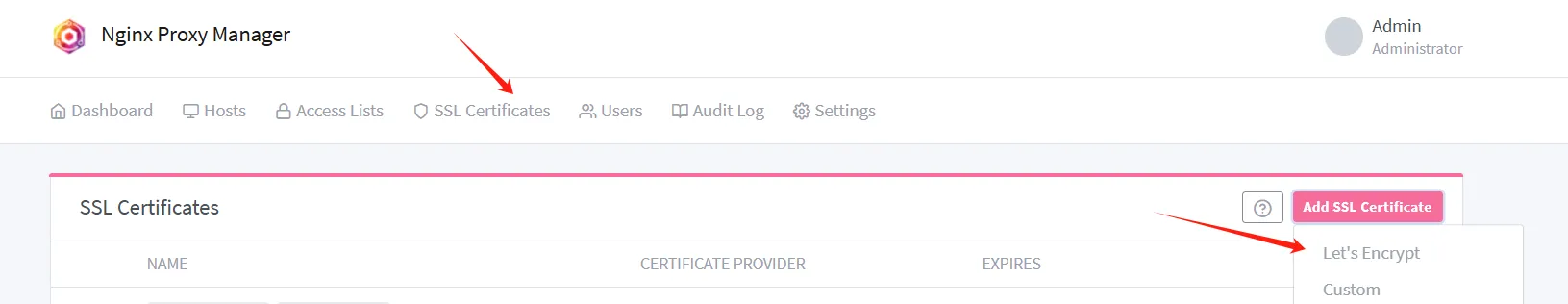
3.2 申请泛域名证书
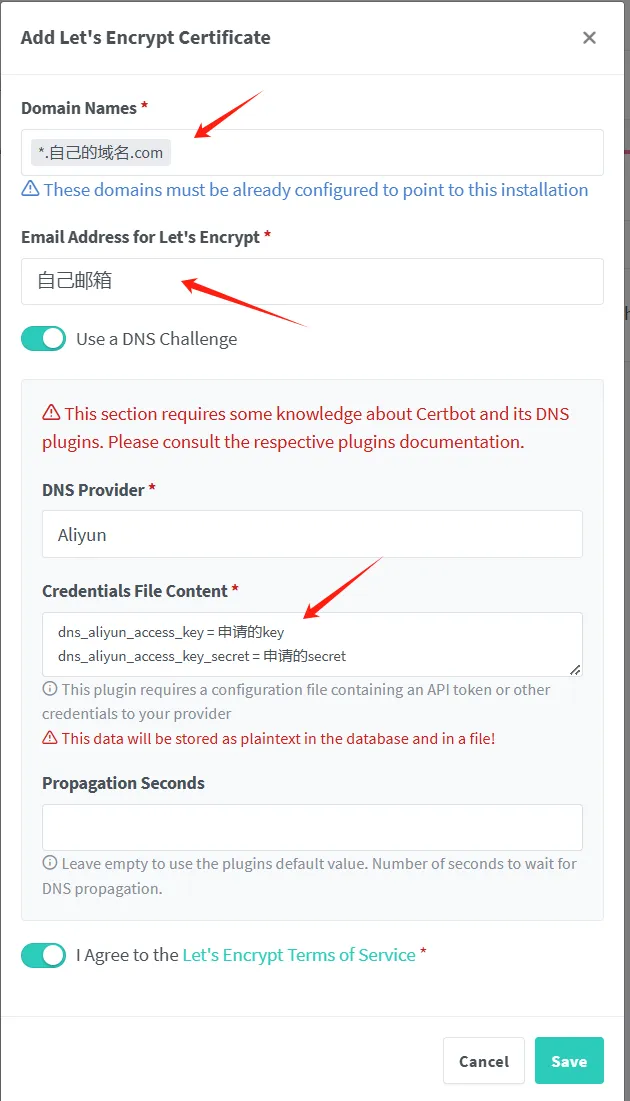
根据如下图点击:

将箭头执行填写完整,保存

等待申请完成

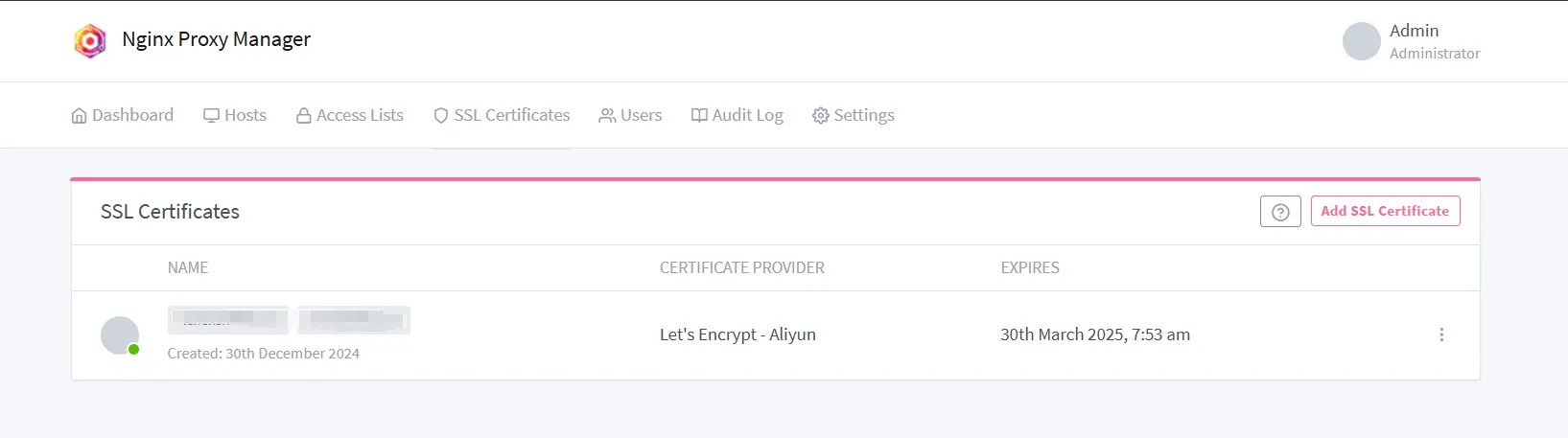
申请成功列表显示证书

四、预览
直接访问,http://域名

添加路径访问,http://域名/ceshi

本文作者:酷少少
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!